Znaczenie szybkości ładowania strony
Szybkość ładowania strony ma istotny wpływ na doświadczenie użytkownika oraz pozycjonowanie strony w wynikach wyszukiwania Google. Google eksperymentuje z oznaczaniem wolno ładujących się stron, co podkreśla znaczenie tego aspektu.
Kluczowe czynniki wpływające na szybkość ładowania
Szybkość serwera
Szybkość odpowiedzi serwera jest fundamentem dla czasu ładowania strony. Optymalizacja konfiguracji serwera, takich jak użycie szybkich dysków SSD, może znacząco wpłynąć na poprawę.
Rozmiar strony
Duże obrazy, skrypty, arkusze stylów mogą spowalniać ładowanie. Używanie technik kompresji i minimalizacji plików jest kluczowe.
Kompresja obrazów
Efektywna kompresja obrazów, przy użyciu narzędzi takich jak Kraken, tinypng, czy tinyjpg dla WordPressa, pozwala zmniejszyć czas ładowania, zachowując jakość grafiki.
Kompresja plików tekstowych
Wykorzystanie kompresji gzip dla plików HTML, CSS i JavaScript może zredukować ich rozmiar, przyspieszając transfer danych.
Optymalizacja wtyczek WordPress
Analiza i ograniczenie liczby wtyczek, szczególnie tych, które wpływają na szybkość ładowania strony, jest niezbędna. Wybór wtyczek dedykowanych optymalizacji, takich jak narzędzia do cache’owania, może znacząco poprawić wydajność.
Narzędzia do analizy i optymalizacji
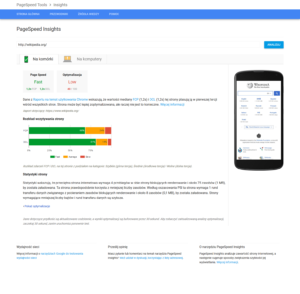
PageSpeed Insights
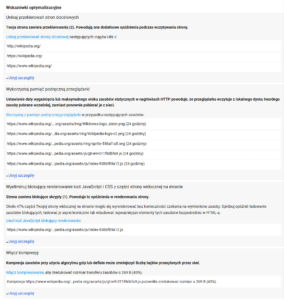
PageSpeed Insights od Google dostarcza szczegółowych rekomendacji dotyczących optymalizacji strony pod kątem szybkości ładowania. Narzędzie to wskazuje, które elementy strony wymagają poprawy.

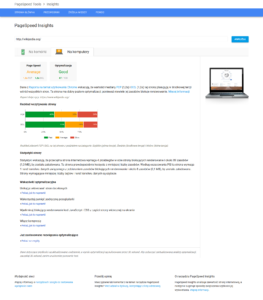
Sam proces działania jest dość prosty i sprowadza się tylko do wpisania w formularzu adresu url strony monitorowanej. Po wpisaniu adresu www uzyskujemy następujące informacje.
- Dane prędkości na urządzenia mobilne

- Dane prędkości na urządzenia stacjonarne


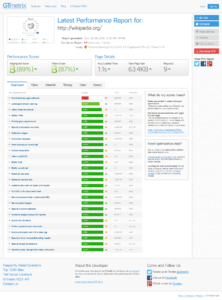
GTmetrix
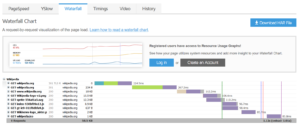
GTmetrix analizuje szybkość ładowania strony, dostarczając kompleksowy raport, który obejmuje zarówno sugestie optymalizacji, jak i analizę kolejności ładowania zasobów.

Tak samo jak w przypadku PageSpeed Insight tutaj również wpisujemy adres strony i czekamy chwilę, aby osiągnąć wyniki. W moim przypadku serwer odpytujący znajduje się w Kanadzie w Vancouver. Po kilku sekundach analizy otrzymujemy wyniki.


Głębsza analiza optymalizacji
Optymalizacja CSS i JavaScript
Ograniczenie liczby zewnętrznych plików CSS i JavaScript, stosowanie technik asynchronicznego ładowania skryptów oraz minimalizacja kodu to kluczowe kroki w optymalizacji.
Wykorzystanie cache przeglądarki
Prawidłowa konfiguracja cache’owania po stronie klienta umożliwia przeglądarkom zapisywanie kopii zasobów, co redukuje czas ładowania strony przy kolejnych wizytach.
Optymalizacja obrazów i multimediów
Poza kompresją, warto rozważyć leniwe ładowanie mediów (lazy loading), które polega na ładowaniu obrazów i filmów dopiero w momencie, gdy znajdą się w obszarze widzenia użytkownika.
Skuteczna optymalizacja szybkości ładowania strony wymaga kompleksowego podejścia, od analizy infrastruktury serwera, przez optymalizację zasobów strony, po wykorzystanie narzędzi analitycznych. Regularne przeglądy i modyfikacje, w oparciu o aktualne rekomendacje i technologie, są kluczowe dla utrzymania optymalnej szybkości ładowania.
Źródła
- PageSpeed Insights: Google Developers
- GTmetrix: GTmetrix Website





Brakuje mi informacji o CDN i kompresjii / optymalizacji css i js. To bardzo wiele zmienia, pod warunkiem, że nasz theme nie jest ociężały i xle napisany, bo wówczas już na dzień dobry fundamenty mamy skopane :/